هذا هو الجزء الاول من درس تنسيق النصوص في CSS , للانتقال للدرس الثاني استخدم هذا الرابط : تنسيق النصوص في CSS - الجزء الثاني .
تحتاج كثيراً لتنسيق النصوص من ألوان أو محاذاة او تشكيل وغيرها , وتوفر لك CSS هذا واكثر عبر العديد من الخصائص التي تناسب احتياجك كمصمم ويب .
1- عن طريق اسم اللون , مثل : "Red" .
2- عن طريق قيمة اللون في النظام الست عشري HEX , مثل : "ca2bcb#" , وتحصل عليها من أي Color Picker (مثل الذي موجود في الفوتوشوب) .
3- عن طريق قيمة RGB (يعني Red, Green, Blue) , مثل : "(202, 43,203)rgb" , وتحصل عليها من أي Color Picker .
انظر للمثال التالي :
يمكننا تغيير محاذاة النصوص بكل بساطة عن طريق الخاصية text-align كالتالي :
مثال على استخدامها :
مثال يشرح جميع ماقلته عن الخاصية text-decoration :
والنتيجة تبدو كالصورة التالية :
وتذكر أنه كلما زادت القيمة بالبيكسل كلما زادت المسافة البادئة للسطر الأول .
انتهى الجزء الأول من هذا الدرس , للانتقال إلى الدرس الثاني استخدم هذا الرابط : تنسيق النصوص في CSS - الجزء الثاني .
تحتاج كثيراً لتنسيق النصوص من ألوان أو محاذاة او تشكيل وغيرها , وتوفر لك CSS هذا واكثر عبر العديد من الخصائص التي تناسب احتياجك كمصمم ويب .
أولاً : لون النص Text Color
لتغيير لون النص لأي عنصر في صفحة الويب نستعمل الخاصية color ثم اللون الذي تريد , مثل :
body { color: #dd3c00;
}
هناك ثلاث صيغ للألوان في CSS :1- عن طريق اسم اللون , مثل : "Red" .
2- عن طريق قيمة اللون في النظام الست عشري HEX , مثل : "ca2bcb#" , وتحصل عليها من أي Color Picker (مثل الذي موجود في الفوتوشوب) .
3- عن طريق قيمة RGB (يعني Red, Green, Blue) , مثل : "(202, 43,203)rgb" , وتحصل عليها من أي Color Picker .
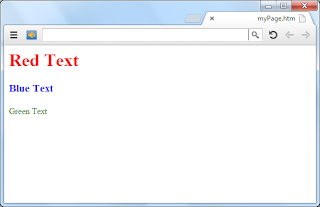
انظر للمثال التالي :
<html>
<head>
<style>
h1
{ color: Red; }
h3
{ color: Blue; }
p
{ color: Green;
}
</style>
</head>
<body>
<h1>Red
Text</h1>
<h3>Blue
Text</h3>
<p>Green
Text</p>
</body>
</html>
والنتيجة كالتالي :ثانياً : محاذاة النصوص Text Alignment
محاذاة النصوص تعني أن نجعل اتجاه النص يميل لجهة اليمين او اليسار أو أن نجعله في الوسط , انظر للصورة التالية :يمكننا تغيير محاذاة النصوص بكل بساطة عن طريق الخاصية text-align كالتالي :
* اجعل النص يميل لجهة اليسار :
يمكنك جعل النص يميل لليسار بجعل قيمة الخاصية text-align تساوي left , مثال :
p
{ text-align: left;
}
وستصبح النتيجة مشابهة للآتي :* اجعل النص يميل لجهة اليمين :
يمكنك جعل النص يميل لليمين بجعل قيمة الخاصية text-align تساوي right , مثال :
p
{ text-align: right;
}
وستصبح النتيجة مشابهة للآتي :* اجعل النص يقع في الوسط :
يمكنك جعل النص يقع في الوسط بجعل قيمة الخاصية text-align تساوي center , مثال :
p
{ text-align: center;
}
وستصبح النتيجة مشابهة للآتي :* اجعل النص متناسقاً :
أجمل قيم هذه الخاصية هي القيمة justify التي تجعل النص متساوياً من الجهتين اليمنى واليسرى وتملأ الاسطر وهي تساعدك بشكل كبير في تنسيق الفقرات الكبيرة في موقعك , انظر للصورة التالية لتفهم ما أقصده :مثال على استخدامها :
p
{ text-align: justify;
}
والنتيجة :ثالثاً : تزيين النص Text Decoration
تساعدك CSS في تغيير تنسيق كلمات معينة أو حتى فقرات بأكملها , وأقصد بالتزيين أن تضع خط تحت كلمة أو أن تضع خط فوقها , وتستطيع فعل هذا باستخدام الخاصية text-decoration كالتالي :* وضع خط تحت الكلمة :
يمكنك وضع خط تحت الكلمة بجعل قيمة الخاصية text-decoration تساوي underline , مثال :
h3
{ text-decoration: underline;
}
* وضع خط فوق الكلمة :
يمكنك وضع خط فوق الكلمة بجعل قيمة الخاصية text-decoration تساوي overline , مثال :
h3 { text-decoration: overline; }
* وضع خط وسط الكلمة :
يمكنك وضع خط تحت الكلمة بجعل قيمة الخاصية text-decoration تساوي line-through , مثال :
h3 { text-decoration: line-through; }
* إزالة تزيين الكلمة :
يمكنك إزالة تزيين الكلمة بجعل قيمة الخاصية text-decoration تساوي none , مثال :
h3 { text-decoration: none; }
وغالباً نقوم بإزالة التزيين من الروابط التشعبية وذلك لأغراض التصميم ولاعطاء الجمال لمنظر الصفحة .مثال يشرح جميع ماقلته عن الخاصية text-decoration :
<html>
<head>
<style>
h1
{ text-decoration: underline;
}
h2
{ text-decoration: overline;
}
h3
{ text-decoration: line-through;
}
a
{ text-decoration: none;
}
</style>
</head>
<body>
<h1>نص تحته خط</h1>
<h2>نص فوقه خط</h2>
<h3>نص يمر وسطه خط</h3>
<a href="#">رابط تشعبي قمنا بازالة التزيين منه</a>
</body>
</html>
رابعاً : تحويل النصوص Text Transformation
ويعني هذا ان نحول النصوص من أحرف كبيرة UPPERCASE إلى أحرف صغيرة lowercase والعكس , وهي خاصة بالأحرف الانجليزية ونستعمل لهذا الخاصية text-transform :* تحويل النص إلى أحرف كبيرة UPPERCASE :
لجعل جميع أحرف النص بالشكل الكبير UPPERCASE نجعل قيمة الخاصية text-transform تساوي uppercase , مثال :
p { text-transform: uppercase; }
قم بتطبيقه على أي نص وستكون النتيجة كالصورة التالية :* تحويل النص إلى أحرف صغيرة lowercase :
لجعل جميع أحرف النص بالشكل الصغير lowercase نجعل قيمة الخاصية text-transform تساوي lowercase , مثال :
p { text-transform: lowercase; }
قم بتطبيقه على أي نص وستكون النتيجة كالصورة التالية :* جعل كل كلمة في النص تبدأ بحرف كبير :
لكي نجعل جميع كلمات النص تبدأ بحرف كبير نجعل قيمة الخاصية تساوي capitalize , مثال :
p { text-transform: capitalize; }
قم بتطبيقه على أي نص وستكون النتيجة كالصورة التالية :خامساً : المسافة البادئة للنصوص Text Indentation
يمكنك التحكم بالمسافة البادئة للسطر الأول في الفقرات عن طريق الخاصية text-indent , أما القيمة فتكون بوحدة البيكسل (px) وهناك وحدات اخرى ولكن الأكثر استخداماً هي البيكسل , مثال :
p { text-indent: 50px; }
عند تطبيقه ستصبح كالصورة التالية (لاحظ المسافة في بداية السطر) :وتذكر أنه كلما زادت القيمة بالبيكسل كلما زادت المسافة البادئة للسطر الأول .
انتهى الجزء الأول من هذا الدرس , للانتقال إلى الدرس الثاني استخدم هذا الرابط : تنسيق النصوص في CSS - الجزء الثاني .